Hexo写作格式与技巧
更多详请查看Hexo文档、Fluid主题文档、Fluid主题展示和功能介绍
Hexo写作流程
创建新帖
-
方法一
要创建新帖子或新页面,您可以运行以下命令:
$ hexo new [layout] <title>
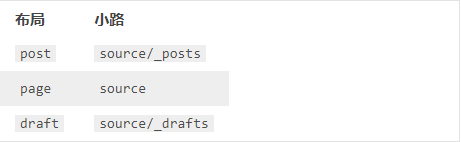
post是默认值layout,但您可以提供自己的。您可以通过编辑 中的default_layout设置来更改默认布局_config.yml。Hexo 中有 3 种默认布局:
post,page和draft. 他们每个人创建的文件都保存到不同的路径。新创建的帖子将保存到该source/_posts文件夹中。如果您不希望使用主题处理文章(帖子/页面),请将
layout: false其设置为头版。有关更多详细信息,请参阅本节。 -
方法二
直接在目录下找 \source_posts,并在文件夹中添加写好的.md文件
生成静态文件
$ hexo generate |
启动服务器
这一步也可以跳过,用于查看在本地查看生成的静态网页的效果,因为部署到服务器需要一定的时间,所以一般在本地先查看。
$ hexo server |
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
部署网站
这一步通常需要一定的时间,具体时间不等,需要多次刷新查看。
$ hexo deploy |
清楚缓存
$ hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
更多命令查看Hexo指令
Hexo写作
文档名称
- 通常情况下Hexo 使用帖子标题作为其文件名。您可以编辑
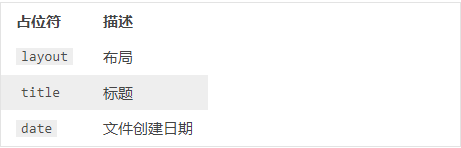
new_post_name设置_config.yml以更改默认文件名。例如,:year-:month-:day-:title.md将使用帖子创建日期作为文件名的前缀。您可以使用以下占位符:
草稿
之前,我们提到了 Hexo 中的一个特殊布局:draft. 使用此布局初始化的帖子将保存到该source/_drafts文件夹中。您可以使用该publish命令将草稿移动到source/_posts文件夹中。publish与new命令的工作方式类似。
$ hexo publish [布局] <title> |
默认情况下不显示草稿。您可以--draft在运行 Hexo 时添加该选项或启用该render_drafts设置_config.yml以渲染草稿。
脚手架
创建帖子时,Hexo 将根据文件scaffolds夹中的相应文件构建文件。例如:
$ hexo 新照片“我的相册” |
当您运行此命令时,Hexo 将尝试photo.md在scaffolds文件夹中查找并基于它构建帖子。脚手架中提供以下占位符:
支持格式
以任何格式编写的 Hexo 支持帖子,只要安装了相应的渲染器插件即可。
例如,Hexo默认已安装hexo-renderer-marked并hexo-renderer-ejs安装,因此您可以markdown在ejs. 如果您已经hexo-renderer-pug安装,那么您甚至可以用 pug 模板语言编写您的帖子。
您可以重命名您的文章和改变文件扩展名.md来.ejs,然后HEXO将使用hexo-renderer-ejs来呈现文件,这样做对其他格式。
文章头
Front-matter 是文件开头的 YAML 或 JSON 块,用于为您的作品配置设置。以 YAML 编写时,前面的内容以三个破折号结尾,以 JSON 编写时以三个分号结尾。
YAML
|
JSON
"title": "Hello World", |
markdown
--- |
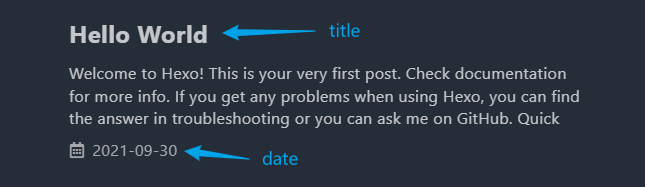
文章内容对应下方的位置,不设置title的话默认是文章内容,不是文件名
更多格式如下:
布局
默认布局为post,根据 中default_layout设置的值_config.yml。当文章中的布局被禁用 ( layout: false) 时,它将不会使用主题进行处理。但是,它仍然会被任何可用的渲染器渲染:如果一篇文章是用 Markdown 编写的,并且安装了 Markdown 渲染器(如默认的hexo-renderer-marked),它将被渲染为 HTML。
无论布局如何,标签插件总是被处理,除非被disableNunjucks设置或渲染器禁用。
类别和标签
只有帖子支持使用类别和标签。类别按顺序应用于帖子,从而形成分类和子分类的层次结构。标签都定义在同一层级上,因此它们出现的顺序并不重要。
类别: |
如果要应用多个类别层次结构,请使用名称列表而不是单个名称。如果 Hexo 在帖子上看到任何以这种方式定义的类别,它将将该帖子的每个类别视为自己独立的层次结构。
类别: |
Hexo语法
标题
- 首先fluid不支持[toc]显示整个文章的目录
标题的语法与markdown无区别,如下:
/* |
字体Typeface
/* |
加粗 : 加粗的内容
代码高亮显示: 高亮的内容
删除线: 有删除线的内容
斜体: 斜体内容
引用Quote
/* |
内容
内容
内容
分割线Lines
/* |
分割线1:
分割线2:
图像Picture
//插入在线图片||本地图片 #注意必须用英文# |
插入本地图片
- 利用图床工具,可将本地图片保存到云并生成相应连接
插入网络链接图片
超链接Hyperlink
//超链接语法 |
超链接语法:
列表Listing
//无序列表 · 这种 |
无序:
- 内容1
- 内容2
有序:
- 内容
- 内容
表格Tabulation
//表格代码很复杂,一般不用语言写 |
| 1 | 0 | 0 |
|---|---|---|
| 0 | 1 | 0 |
| 0 | 0 | 1 |
另In addition
//常用的快捷键也很好用 |
问题与解决
-
问题原因:远程库与本地库不一致造成的,在hint中也有提示把远程库同步到本地库就可以了。
解决办法:使用命令行:
git pull --rebase origin master |
成功后即可push