CSS学习笔记
- CSS 2.0中文手册 提取码:dey1
0x1 CSS简介
CSS 指层叠样式表 (Cascading Style Sheets),分为内部样式和外部样式
是一种标记语言
内部样式表是定义在head元素标签内的一种“特征”定义,和html的内部样式相同,形式类似函数
外部样式表是定义在外部的CSS文件中,作用与内部样式相同
内联样式表是定义在标签元素内部的样式表
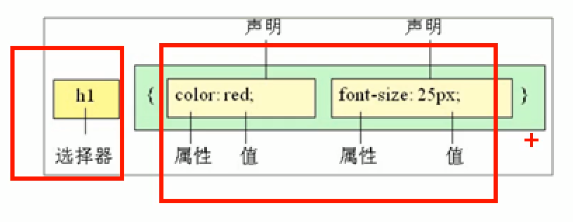
CSS语法规范
选择器、一条或多条声明
选择器的意思是,选择谁改样式,声明是改什么样式
|
选择器是用于指定CSS样式的HTML标签
属性和属性值是以键值对的形式出现
CSS一定要加分号;
属性和属性值之间有:
CSS代码风格
书写样式格式
紧凑型
p{color:red;} |
展开式
p{ |
- 样式大小写
采用小写
空格规范
属性前面,冒号后面保留空格
选择器和大括号后也要保留空格
p { |
0x2 CSS选择器
选择器的作用
针对不同的标签,有针对的进行选择
p { |
上述代码即把所有p段落标签定义为相同样式
选择器分类
基础选择器和复合选择器
基础选择器是由单个选择器组成
基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
标签选择器
以HTML标签名称作为选择器,例如盒子div 或span
设置统一,不能差异化设置
|
类选择器
语法:
点加类名,类名任取
.类名 { |
结构需要class属性来调用该类
.cat { |
一般结构都可以调用
不要使用中文、数字命名
div 就是一个盒子,用来装网页内容的
相当于通过不同方式引用样式。id和class差不多,只不过是引用的方式不同,都可以让多个段落引用相同的样式。
class
-----------------第一种------------- |
类选择器-多类名
可以给一个标签指定多类名
统一修改方便
<style> |
id选择器
必须要用#开头,用id属性调用,只能调用一次
并且不能多类名使用,一般和js搭配
<style> |
通配符选择器
选取页面所有元素(标签)
语法
* { |
不需要调用,自动修改所以元素样式
* { |
总结:
0x3 CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
字体系列
CSS使用font-family属性定义文本的字体系列
p {font-family:"微软雅黑";} |
<head> |
尽量使用系统默认自带字体
常见字体:‘Microsoft YaHei’,tahoma,arial,’Hiragino Sans GB’;
字体大小
p { |
谷歌浏览器默认16px,不同浏览器默认不同
可以给body指定整个页面
字体粗细
CSS使用font-weight属性设置文本粗细
.bold { |
| 属性值 | 描述 |
|---|---|
| normal | 默认值 |
| bold | 定义粗体 |
| 100-900 | 400等同于normal,而700等同于bold 注意这个数字后面不跟单位 |
文字样式
CSS 的 font-style 属性
p { |
字体符合属性
可以综合每个属性,顺序不能变,固定顺序,空格隔开
必须保留font-size和font-family ,其他可省略
body { |
字体属性总结
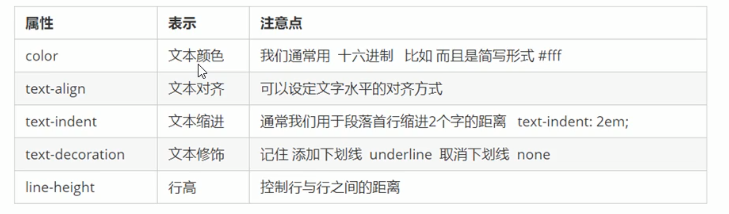
文本属性
文本颜色
div { |
预定义的颜色值(英语单词)、十六进制、RGB代码
加一位可改透明度
对齐文本
div { |
left左对齐(默认),right右对齐,center居中对齐
装饰文本
text-decoration 属性添加文本装饰
下划线overline、删除线line-through、默认none、下划线underline
a { |
文本缩进
text-indent属性,将段落首行缩进
text-indent:20px; 可以为负,文字会看不见 |
行间距
line-height属性设置行间距离
line-height:26px; |
文本属性总结
0x4 插入样式表
根据书写的位置不同可分为三大类:
外部样式表(External style sheet)(链接式)
内部样式表(Internal style sheet) (嵌入式)
行内样式表(Inline style)
外部样式表
当样式需要应用于多个页面时,一般选择外部样式表,用外部的.css文件。
新建CSS文件
div { |
使用link标签引入文件
<head> |
内部样式表
页面内部需要一个特殊的样式时,一般用内部样式表
理论上