HTML学习笔记
基础
//网页:是网站中的一页,通常就是是html格式文件(.html) |
- 一种用于web上的标记语言
0x1 HTML简介
网站:是网页的集合
网页:html文件
标签语言
超文本文件,多媒体呈现
超级链接文本,可以从一个文件跳转到另外一个文本
0x2 浏览器简介
浏览器渲染文件形成网页
浏览器 :ie 、firefox、chrome、safari 和opera
浏览器内核、渲染引擎
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | ie,猎豹、360等 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | blink 其实是webkit的分支 |
夸克浏览器基于 Chromlum 自主订制了内核
web标准是由W3C制定
web标准构成
结构 :对网页结构进行分类
表现:外观样式
行为:交互效果
web标准提出的最佳体验方案:结构、表现、行为分离
写到不同的文件中
0x3 HTML标签
语法规范
标签分为单标签和双标签
标签关系:包含、并列
通常成对出现,也有单标签比如:<br /> |
基本结构标签
骨架标签
| 标签 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 根标签 | |
| 文档的头部 | head中必须设置title | |
| 文档的标题 | 页面的标题 | |
| 文档主体 | 元素包含文档的所有内容,页面内容 |
<html> |
开发工具
Dwcs6、webStorm、Hbuilder、VS code
推荐用vscode
输入 !可快速生成骨架
|
推荐安装扩展
open in browser
Auto Rename Tag
CSS Peek
生成标签解释
- !DOCTYPE html
文档类型声明标签,确定HTML版本HTML5,不属于html
- lang语言种类
<html lang="en"> |
en为英语
zh-CN为中文
- 字符集(character set)
<meta charset="UTF-8"> |
多个字符集合,方便计算机识别存储文字
变量用来设定HTML的字符,UTF-8多国通用
没有会出现乱码
/*文档类型声明标签,确定HTML版本HTML5,不属于html*/ |
HTML常用标签
记住每个标签的语义
标题标签
h , head缩写
重要性依次递减
<h1> - <h6> 六级标签 |
特点
每个标题独占一行
文字被放大
段落标签
分段必须要用段落标签
段落之间有较大空隙
会根据窗口大小自动换行
<p> </p> |
换行标签
<br /> 可以不加/ <br> |
单标签,break的缩写,意为打断,强制换行
特点:
单标签
行与行之间,间距比较小
文本格式化标签
粗体、斜体、下划线等
<strong>加粗标签</strong> <b>加粗标签</b> |
特殊标签
没有语义,就是盒子,用来布局
div 单独占一行,大盒子
span 在一行显示,小盒子
<div> |
图像标签和路径
图像标签
src 是图片的属性,指定图像文件的路径和文件名
<img src="图像URL" /> |
注意事项
可以写多个属性,但是必须写到img图像标签后面,以空格隔开
属性采取键值对的格式,即key= “value”的格式,属性等于“属性值”
目录文件夹和根目录
网站,用文件夹1作为目录文件夹,文件夹1内即为根目录
用vscode便于管理
路径
相对路径:以引用文件所在位置为参考基础,而建立的目录路径
图片相对于HTML页面的位置
<img src="../../图片.jpg"> |
绝对路径:指目录下的绝对位置,即文件在该计算机内部的文件,也可以是网络地址
<img src="C\uesr\...图片.jpg"> |
超链接标签
外部链接:从一个页面链接到另外一个页面
超链接标签的语法格式
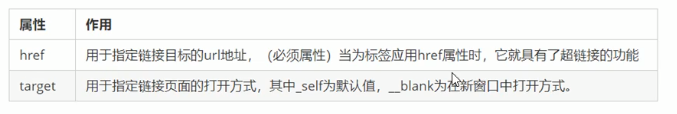
<a href="跳转目标" target=“目标窗口的弹出方式”> 超链接标签的文本或图像 </a> |
a是anchor的缩写,意味锚
内部链接
在目录文件夹中跳转
<a href="跳转目标是本地文件夹的文件名" target=“目标窗口的弹出方式”> 超链接标签的文本或图像 </a> |
空链接 :用#号代替,代开发未建立时使用
<a href="#" target=“目标窗口的弹出方式”> 空链接 </a> |
下载链接
将文件做成压缩包,如果在根目录,直接写文件名即可
<a href="img.zip">下载文件</a> |
网页元素超链接
文本、表格、音频、图片、视频等都可以加超链接
<a href="链接地址"><img src="媒体地址"></a> |
锚点链接
在页面内跳转,快速导航至目标文字等
<a href="#two">第二集</a> |
注释和特殊字符
注释标签
<!-- 注释标签 --> |
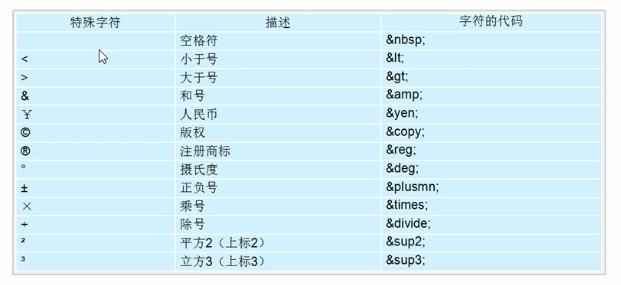
特殊字符
实列:
<!DOCTYPE html> //声明为HTML5 文档 (不区分大小写) |
0x4 HTML标签高阶
表格标签
表格的作用:展示显示数据
表格语法
<table> |
| 单元格1 | 单元格2 |
| 单元格3 | 单元格4 |
表头单元格
<table> |
| 表头单元格1 | 表头单元格2 |
|---|---|
| 单元格3 | 单元格4 |
表格属性一般用CSS设置,一下了解
合并单元格
目标单元格行靠左,列靠上
确定跨行跨列
找到目标单元格,写上合并方式 = 合并的单元格数量。
删除多余的单元格
<td colspan="2"> </td> |
| 单元格 | ||
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | |
列表标签
用来布局,整洁有序
无序列表、有序列表、自定义列表
无序列表
没有顺序之分都是并列的
ul 中只能放 li,不能放其他标签和文字
li中可以放任何
<ul> |
- 内容1
- 内容2
有序列表
按顺序排列用有序列表
<ol> |
- 内容1
- 内容2
- 内容3
自定义列表
dl 用于定义列表
dt 定义项目和名字
dd 一起使用
<dl> |
- 名词1
- 名称1 解释1
- 名称2 解释2
- 名词1
- 名称1 解释1
- 名称2 解释2
表单标签
网页的表单、注册页面
收集用户信息
表单组成
表单域、表单元素、提提示信息
表单域
<form action="url地址" method="提交方式" name="表单域名称"> |
服务器编程
表单元素(表单控件)
表单域中可以定义各种表单元素,这些表达元素时允许用户在表单中输入或者选择的内容控件
input输入表单元素
可以输入,用于手机信息
单标签
<input type="属性值" /> |
input 元素属性
name 用于区分不同元素相同时只能有一个被选中,性别即可成为单选
value 输入的默认信息,也可给后台返回用户选择的信息
checked 单选按钮和复选框可以设置,默认勾选
<form> |
label标签
<label> 标签未input元素定义标注标签 |
select下拉表单元素
下拉列表,节约空间
<select> |
textarea文本域使用
rows定义显示行数,cols定义每行中的字符数
但一般用CSS来改变大小
<form> |
0x5 查阅文档
百度
W3C
MDN